HarmonyLink: View is a compact, efficient system metrics viewer designed specifically for handheld devices like the Steam Deck. Part of a larger project, it serves as the user-facing piece of the puzzle that visualizes data provided by the server-side API. The application’s key ingredients are the Rust programming language, the Tauri framework, and the Reqwest library.
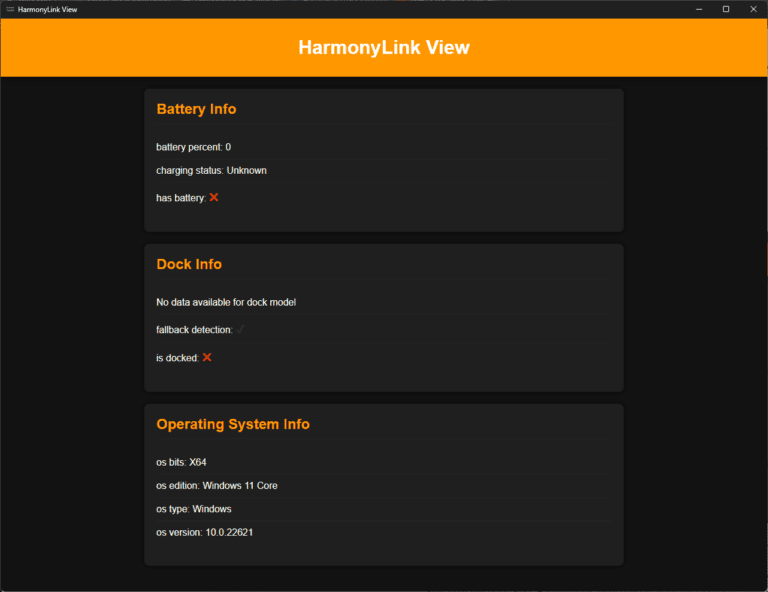
Before we dive into the code, let’s take a look at HarmonyLink: View in action:

The user interface is designed to be clean and straightforward, displaying system metrics like battery status, docking status, and operating platform.
Built primarily using Rust, HarmonyLink: View benefits from the language’s emphasis on performance and safety. The Rust ecosystem also offers a wealth of libraries, two of which are particularly crucial to the functionality of this application.
The first is Tauri, a toolkit for building lightweight, secure desktop apps with a web front-end. Here’s a peek at how Tauri is used in the main application file:
fn main() -> Result<(), Box<dyn std::error::Error>> {
trace!("Hello, World! I'm awake!");
tauri::Builder::default()
.setup(|app|{
set_main_handle(app.app_handle());
set_main_window(app.get_window("main").unwrap());
std::thread::spawn(|| {
if let Err(e) = refresh() {
eprintln!("Failed to refresh: {}", e);
}
});
Ok(())
})
.run(tauri::generate_context!())
.expect("error while running tauri application");
Ok(())
}
Secondly, the Reqwest library plays an essential role in fetching data from the server-side API. The API provides real-time system metrics, which the viewer displays in an accessible and user-friendly format. Here’s a snippet demonstrating how Reqwest is used to fetch data:
fn get_battery_info() -> Result<BatteryInfo, Box<dyn std::error::Error>> {
let info = reqwest::blocking::get(SERVER.to_string() + "battery_info")?
.json()?;
Ok(info)
}
On the front-end, JavaScript is leveraged to dynamically update the UI based on the data received from the Rust back-end. The update_ui_elements function is designed to manage the display of information:
function update_ui_elements(info) {
const container = document.querySelector('.container');
const chargingImage = document.getElementById('charging-image');
// ... (code truncated for brevity)
await listen("update_frontend", update_ui_elements);
}
In summary, HarmonyLink: View is a shows the power and versatility of Rust, Tauri, and Reqwest. As the HarmonyLink project continues to evolve, this viewer stands ready to provide users with vital system metrics at their fingertips.
You can find the source code for HarmonyLink: view here